- THE THORの設定方法がわからない。
- 具体的にカスタマイズの見本が欲しい。
今回はこちらのお悩みを解決します。
最後まで手順を教えてくださる記事が無かったので私たちはカスタマイズまで一気通貫でご紹介します。
もちろん分からないことがあったらサポートするので、最後までご覧いただけると嬉しいです!
ブログのカスタマイズで頭を悩ませる時間が勿体なすぎるので、頭を悩ませる必要がないように作成しました!
目次
- 1 THE THOR カスタマイズ方法公開 インストール〜記事投稿までに設定すべきこと
- 1.1 テーマ(THE THOR)のインストール
- 1.1.1 1.THE THORのホームページから購入をする
- 1.1.2 2.テーマをダウンロードをクリック!
- 1.1.3 3.テーマを購入をクリック!(価格は変更されている可能性があります!)
- 1.1.4 5.ダウンロードページからインストールする。
- 1.1.5 6.次にデザインのデータを落としてきましょう。(こちら無料です。)
- 1.1.6 7.WordPressの画面に戻り、外観 → テーマをクリック
- 1.1.7 8.テーマの新規追加をクリック
- 1.1.8 9.テーマのアップロードをクリック
- 1.1.9 10.テーマのアップロードを選択
- 1.1.10 11.最後に子テーマのみを有効化をクリック
- 1.1.11 12.WordPressのホーム画面に戻り、プラグイン → 新規追加
- 1.1.12 13.「Customizer Export/Import」を検索し、インストール → 有効化
- 1.1.13 14.WordPressのホームに戻り、外観 → カスタマイズ
- 1.1.14 15.エクスポート/インポートをクリック
- 1.1.15 16.エクスポート/インポートのファイル選択をクリック
- 1.1.16 17.完成
- 1.2 テーマ(THE THOR)のカスタマイズ
- 1.3 プラグイン(所要時間:15分)
- 1.1 テーマ(THE THOR)のインストール
- 2 THE THOR カスタマイズ方法公開 インストール〜記事投稿までに設定すべきこと
THE THOR カスタマイズ方法公開 インストール〜記事投稿までに設定すべきこと
テーマ(THE THOR)のインストール
それでは、早速「THE THOR」をWordPressにインストールしましょう。
私たちはMacでの操作ですが、Windowsも基本的には変わりません。
1.THE THORのホームページから購入をする
2.テーマをダウンロードをクリック!
3.テーマを購入をクリック!(価格は変更されている可能性があります!)
5.ダウンロードページからインストールする。
メールが届いたことを確認して頂き、ダウンロードページからフォルダをダウンロード!ぜひ、デスクトップに落としてください!
フォルダ:theme-the-thor.zip
こちらを一度解凍させこちらの状態になると正解です。
各ファイルの、「the-thor-child.zip」と「the-thor.zip」は解凍せず、zipファイルのままで大丈夫です。
6.次にデザインのデータを落としてきましょう。(こちら無料です。)
ここからお好きなテーマを選んでください。私たちのブログはデザイン1になります!
スタイルダウンロードをクリックすると、「the-thor-child-export-demo01.zip」なので、こちらも一度解凍させてください。
先ほどのフォルダを含めて、こちらの画像の通り準備ができていればOKです。
7.WordPressの画面に戻り、外観 → テーマをクリック
8.テーマの新規追加をクリック
9.テーマのアップロードをクリック
10.テーマのアップロードを選択
絶対に、親テーマ(the-thor.zip)→子テーマ(the-thor-child.zip)の順番にアップロードしてください!
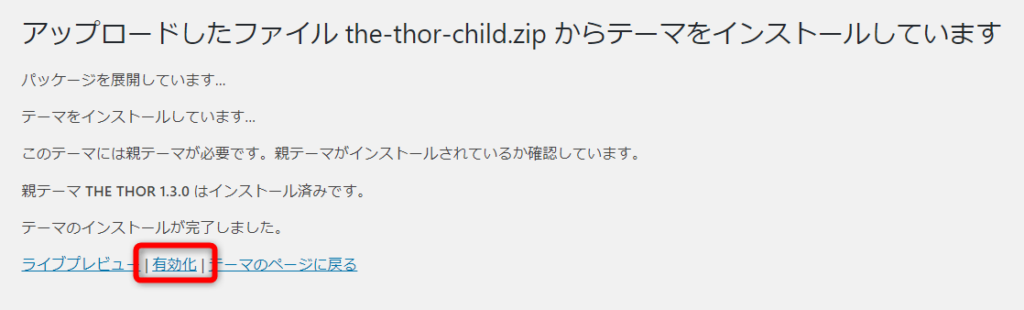
11.最後に子テーマのみを有効化をクリック

これでベースが入りました!後は、先ほどのデモサイトをインストールすればおしゃれなブログ完成です!
12.WordPressのホーム画面に戻り、プラグイン → 新規追加
13.「Customizer Export/Import」を検索し、インストール → 有効化
この有効化までしっかりクリックをしないとダメです!
14.WordPressのホームに戻り、外観 → カスタマイズ
15.エクスポート/インポートをクリック
16.エクスポート/インポートのファイル選択をクリック
画像ファイルをダウンロードしてインポートにクリックは必須です!
「the-thor-child-export-demo01.dat」
選択するファイルは先ほどダウンロードしたデモサイトの「the-thor-child-export-demo01.dat」です。
17.完成
テーマ(THE THOR)のカスタマイズ
いよいよカスタマイズをしていきましょう。ここからは私たちの全てをお見せするので、この通りにカスタマイズすると良いです!
ホーム画面から「外観」→「カスタマイズ」を選択
カスタマイズでいじるべき項目は、こちらになります。
- 基本設定
- 共通エリア設定
- TOPページ設定
- アーカイブページ設定
- 投稿ページ設定
- 固定ページ設定
- カスタム投稿タイプ設定
- 広告設定
- SEO設定
- SNS設定
- AMP設定
- PWA設定
- パーツスタイル設定
- サイト基本情報
- メニュー
- ウィジェット
- ホームページ設定
- 追加CSS
それではそれぞれの設定方法を確認していきましょう。
基本設定
設定は以下の画像の通りです。他は基本的にデフォルトのままです。
サイトのカラーを選択!
サイトロゴ
頭の部分なので、お気に入りのロゴにしましょう!
共通エリア設定
ヘッダーをダイナミックにし、グローバルメニューを表示を選択。
検索窓を非表示にし、お知らせの背景色を変更!
CTAを非表示に!
コピーライトは非表示に!
固定フッターは非表示を選択!
TOPページ設定
メインビジュアルをスライドショーで選択し、画像をそれぞれ設定。
メインビジュアル下お知らせも設定!
アーカイブページ設定
特に設定事項なしです。そのまま設定を進めてください。
投稿ページ設定
シェアボタンはお好きなものを選択!プロフィールは表示しないを選択!
固定ページ設定
特に設定事項なしです。そのまま設定を進めてください。
カスタム投稿タイプ設定
非表示を選択!
広告設定
Google Adsenseのタグを入力!
SEO設定
ここでは、SEOに有利になる設定をする必要があるので、かなり重要です。
下の画像のような検索された時に出てくる際の設定です。
後は、下の通りにチェックを入れてください!
SNS設定
SNSのOPG設定は必須です。画像を入れてください。Follow設定は使用するものだけ設定しましょう。
AMP設定
特に設定事項なしです。そのまま設定を進めてください。
PWA設定
特に設定事項なしです。そのまま設定を進めてください。
パーツスタイル設定
各自お気に入りの色に設定変更してください。
サイト基本情報
設定しておくべきです!
メニュー
この上に記載されている「バズるBlog術」などのメニューを設定してください!
メニューの作成から、このように階層を分けてカテゴリーを作っていくと綺麗になります!
配置する場所は、ヘッダーエリアのみで問題ありません。
ウィジェット
私たちはサイドバーのみをカスタマイズしています。サイドバーは下の画像の通りです。
プロフィールは下の画像の通り作成しているので、真似してください。
ホームページ設定
特に設定事項なしです。そのまま設定を進めてください。
プラグイン(所要時間:15分)
私たちが使用しているプラグインは下の記事でご紹介しております!必要最低限のものはまとめたので、ぜひご覧ください。
こちらをそれぞれ、先ほどの「Customizer Export/Import」の流れでインストールし有効化にしましょう。
THE THOR カスタマイズ方法公開 インストール〜記事投稿までに設定すべきこと
いかがでしたか。簡単ですがまずはじめにカスタマイズすべき点についてまとめました。
カスマイズは始めのうちはほどほどにしつつ、まずは記事に専念すると良いですね。
記事を書き始めたタイミングであの機能があると良いなと思うタイミングがでてきます。
そのタイミングで欲しい機能を導入していくことがおすすめです。その方が効率が良さそうですね。