Rinkerのフリーリンクを使って旅行サイトへのボタンを作成する。
気になる方は最後までご覧ください。
Rinkerのフリーリンクをカスタマイズして旅行サイトのイメージカラーに合わせたボタンを作成してみた
それでは、早速作成方法をご紹介します。
私たちはWordPressのテーマTHE THORを使用しておりますので、その方法でご紹介しますが、基本的にどのテーマでもやることは同じです。
事前準備
「プラグインのRinkerをダウンロードして有効化にする」これだけでOKです。
後はご自身のWordPressテーマでどうやってRinkerのリンクを発行するかと、CSSの記載場所のみ確認しておいてください。
これから大きくやることは、3つです。
- 各ASPでリンクを発行
- Rinkerのフリーリンクのボタン作成
- ボタンのカラーをCSSで指定
Rinkerで旅行サイトへのボタンを作成する手順①:各ASPでリンクを発行
まずは、各ASPで旅行サイトのリンクを発行する必要があります。
ちなみにRinkerで設定できるのは4つの旅行サイトまでなので、そこは要注意です。
私たちは、よく使うそして検索した際によく見る下の4つを使用しています。
(今回ご紹介するカラーも下記の旅行サイトに合わせたものになります。)
- 楽天トラベル
- 一休
- じゃらん
- Ozmall
他にもっとこれを使用したいという方は、そちらの旅行サイトに変えて使用してください。
私たちは主に、下記2つのASPを利用しています。
- 楽天ASP
バリューコマース
どちらのサイトも簡単に旅行サイトのリンク発行が可能です。
例えば、楽天ASPだと、トップページの右端にある、URLを入力してリンクを作成から、対象のページのURLを入力するだけで作成可能です。
また、バリューコマースは、それぞれmylink作成画面があるので、そこから楽天ASP同様にURLを貼るだけでリンク作成が可能です。
この機能を用いてまずは、楽天トラベル→楽天ASP、一休、じゃらん、Ozmallをバリューコマースでリンクを作成しましょう。
(計4つのリンク)
Rinkerで旅行サイトへのボタンを作成する手順②:Rinkerのフリーリンクでボタン作成
次はプラグインRinkerを使ってボタンを作成していきます。本記事では、Rinkerのフリーリンクを使用していきます。
左側のメニューから商品リンクを選択
この商品リンクのメニューがどこにあるかは要確認です。(テーマによって異なってくる可能性あり。)
商品リンクの右隣のボタン「新規追加」をクリック

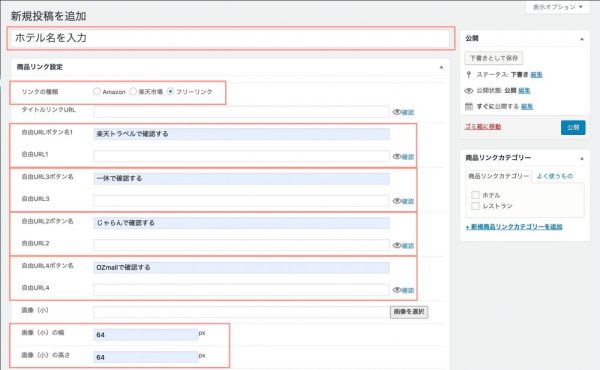
フリーリンクを選択して、必要情報を入力

やることは下の4点です。ここの設定はあくまでも私たちの設定です。
ポイントとしてはフランクにクリックしてもらえるように、ボタン名は「〇〇を確認する」としております。
- まずは、タイトルにホテル名やプラン名を入力
- リンクの種類をフリーリンクにする
- 自由URLボタン名1に楽天トラベル、自由URLボタン名3に一休、自由URLボタン名2にじゃらん、自由URLボタン名4にOzmallを入力
- 画像の幅と高さをそれぞれ選択
※なぜか、ボタン2と3が入れ違いになっているので要注意です。
幅に関しては基本デフォルトのままだと思いますが、小64×64、中128×128、大200×200で私たちは設定しております。
Rinkerで旅行サイトへのボタンを作成する手順③:ボタンのカラーをCSSで指定
②までの手順で基本的にボタンの作成は完了となります。
ここからはプラスαのカスタマイズになります。私たちはもう少し色味を変えたいなと思ったので、ちょっとボタンの色にも拘ってみました。
それぞれ、楽天トラベル、一休、じゃらん、Ozmallっぽい色を採用しました。
指定方法としては、フリーリンク1のボタンの色はこの色にしてね、2はこれ。と指定しているので、それぞれ順番を変えたい方や色を変えたい方はご自由にボタン1〜4のカラーコードを変えてみてください。
サンプルとして私たちが追加CSSに記入しているコードは下記です。コピペして貼ればきっと私たちと同じボタンの色に変わってくれるはずです。
追加CSSはこちら↓
- 追加CSS
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a{
background: #6cc655;
border: 2px solid #6cc655;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a{
background: #ff5800;
border: 2px solid #ff5800;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3 a{
background: #4072b3;
border: 2px solid #4072b3;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 a{
background: #F5989D;
border: 2px solid #F5989D;
}
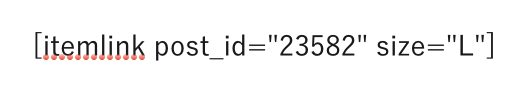
最後に私たちは画像を大きく見せたいので、実際エディタで貼るときは下記のようにしています。
size=”L”で画像を大きく表示してねという指定です。

これで完成すると下記になります。
まとめ:Rinkerのフリーリンクをカスタマイズして旅行サイトのイメージカラーに合わせたボタンを作成してみた
いかがでしたでしょうか?
リンクの発行が大変ですが、旅行サイトのイメージカラーに合わせたボタンの作成手順は簡単で、下の3つのステップです。
- 各ASPでリンクを発行
- Rinkerのフリーリンクのボタン作成
- ボタンのカラーをCSSで指定
ぜひ、こういうのが欲しかったという方は使ってみてください!
また、このフリーリンクのカスタマイズを応用すれば、レストランの予約サイトのボタン作成も可能です。
できる幅は結構あるので、ぜひRinker使用してみてください。
続いて1ポイントアドバイスですが、Rinker商品リンクで表示される画像のサイズを大きくするとクリック率が上がる可能性もあるので、ぜひ試してみることがおすすめです。