楽しておしゃれなブログを作りたい。
ブログを始めたてのころ私たちはこう思っていました。ただ、壊滅的なのがブログを始めたての私たちは、以下の状態でした。
- ブログってどうやって始める?
- WordPressって何?
- HTML?CSS?何それ?
もちろん色や、装飾をご自身でカスタマイズすることが可能です。この記事を読んで手順通り進めていけば2時間で記事が書ける状態になります。
- 1 WordPressブログの始め方・作成方法を毎日投稿1,000日達成ブロガーが解説。
- 2 1.サーバーを契約してドメインを登録します。(所要時間:25分)
- 3 クイックインストールを使用した場合(圧倒的に楽で推奨)
- 4 クイックインストール未使用の場合(非推奨)
- 5 2. サーバーにWordPressをインストールします。
- 6 3.テーマをいれてカスタマイズをする(所要時間:1時間)
- 6.1 1. ブログ記事のURL (パーマリンク)の設定(所要時間:2分)
- 6.2 2. http→httpsの設定(所要時間:2分)
- 6.3 1. WordPressのテーマ(所要時間:30分)
- 6.4 1. テーマの決定
- 6.5 2. テーマのインストール
- 6.5.1 1-1 公式ページに遷移する
- 6.5.2 1-2 公式ページを下の方までスクロールする
- 6.5.3 1-3 「テーマ&サポートプラン」をクリック
- 6.5.4 1-4 必要項目を入力する
- 6.5.5 ダウンロードページからインストールする。
- 6.5.6 次にデザインのデータを落としてきましょう。(こちら無料です。)
- 6.5.7 WordPressの画面に戻り、外観 → テーマをクリック
- 6.5.8 テーマの新規追加をクリック
- 6.5.9 テーマのアップロードをクリック
- 6.5.10 テーマのアップロードを選択
- 6.5.11 最後に子テーマのみを有効化をクリック
- 6.5.12 WordPressのホーム画面に戻り、プラグイン → 新規追加
- 6.5.13 「Customizer Export/Import」を検索し、インストール → 有効化
- 6.5.14 WordPressのホームに戻り、外観 → カスタマイズ
- 6.5.15 エクスポート/インポートをクリック
- 6.5.16 エクスポート/インポートのファイル選択をクリック
- 6.5.17 完成
- 6.6 3. テーマのカスタマイズ
- 6.7 2. プラグイン(所要時間:15分)
- 6.8 3. Google Analytics(所要時間:2分)
- 6.9 4. Google Search Console(所要時間:2分)
- 7 まとめ:WordPressブログの始め方・作成方法を毎日投稿1,000日達成ブロガーが解説。
WordPressブログの始め方・作成方法を毎日投稿1,000日達成ブロガーが解説。
具体的にブログの仕組みを作る上で必要なものとは?
今回作成したいブログは下の3つのポイントで解説します。
- サーバーを立ててドメインを取得する
- サーバーの中にWordPressをインストールする
- テーマをいれてカスタマイズをする
- サーバー → 今後作っていく記事などのコンテンツを入れる場所(保管場所)
- ドメイン → サーバーがどこにあるかを表す住所(世界に1つだけ)
- テーマ → サイトのデザインを整えてくれるテンプレート
1.サーバーを契約してドメインを登録します。(所要時間:25分)
今回は、エックスサーバーを利用して作成する方法を解説します。 有名ブロガーさんも使用しているため安心して使用することが可能です。
- 国内シェアNO.1なので安心して使用ができ、口コミもかなり良いから
- 分からないことがあっても検索したら何でもブロガーさんが記事にしてくださっていて教えてくれるから
- ドメインも合わせて取得することができるから
1-1 公式ページから、「エックスサーバーの新規申し込み」をクリック!(所要時間:30秒)
1.2 「10日間無料お試し 新規お申し込み」をクリック!(所要時間:30秒)
1.3 必要箇所を全て記載!(所要時間:1分)
X10プラン料金表
| 契約期間 | 初期費用 | ご利用料金 | 合計 |
|---|---|---|---|
| 3ヶ月 | 3,000円 | 1,200円×3ヶ月 | 6,600円(税込7,260円) キャッシュレスなら363円相当還元 |
| 6ヶ月 | 3,000円 | 1,100円×6ヶ月 | 9,600円(税込10,560円) キャッシュレスなら528円相当還元 |
| 12ヶ月 | 3,000円 | 1,000円×12ヶ月 | 15,000円(税込16,500円) キャッシュレスなら825円相当還元 |
| 24ヶ月 | 3,000円 | 950円×24ヶ月 | 25,800円(税込28,380円) キャッシュレスなら1,419円相当還元 |
| 36ヶ月 | 3,000円 | 900円×36ヶ月 | 35,400円(税込38,940円) キャッシュレスなら1,947円相当還元 |
他プランとの比較表
| 機能 | 説明 | X10 | X20 | X30 |
|---|---|---|---|---|
| 月額費用 | 毎月かかる費用 | 990円〜 | 1,980円〜 | 3,960円〜 |
| 初期費用 | 最初にかかる費用 | 3,300円 | 3,300円 | 3,300円 |
| ディスク容量 | 利用可能なディスクの容量 | 200GB | 300GB | 400GB |
| MySQL | データベース作成数 | 50個 | 70個 | 70個 |
クイックインストールを使用した場合(圧倒的に楽で推奨)
1.4 入力内容を確認し、申し込み完了(所要時間:30秒)
WordPress情報は、すぐに使用するので覚えていられるものを使用しましょう。
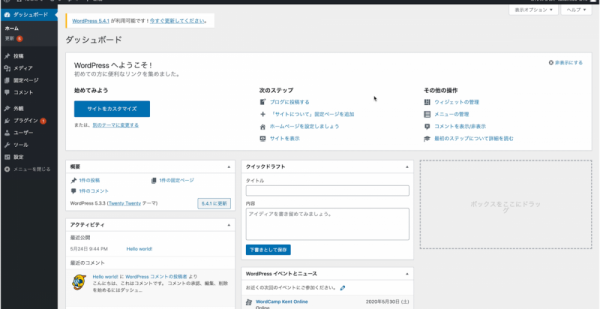
1.5 メールの確認しログイン!(所要時間:1分)
再度リンクをクリックし、先ほど設定した、WordPress情報のIDとパスワードを入力してください。


クイックインストール未使用の場合(非推奨)
1.4 入力内容を確認し、申し込み完了(所要時間:30秒)
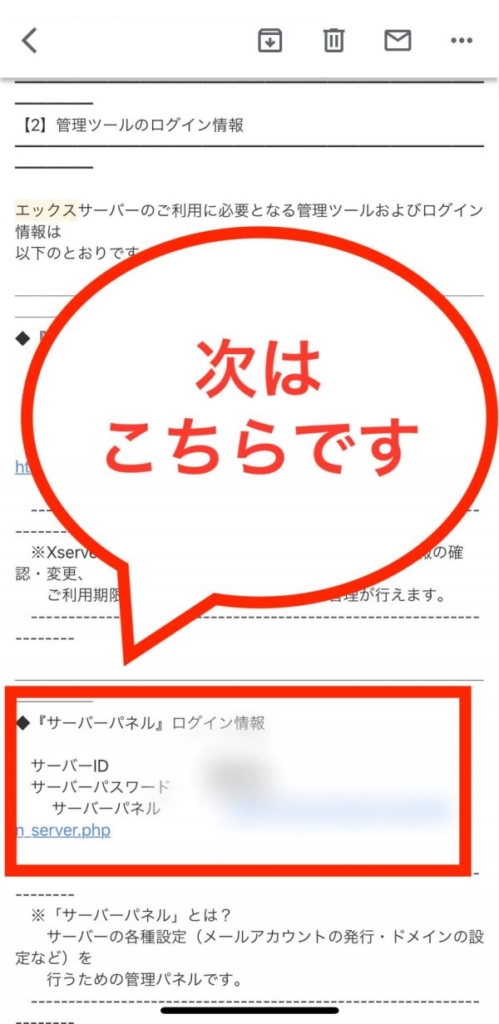
1.5 メールの確認しログイン!(所要時間:1分)
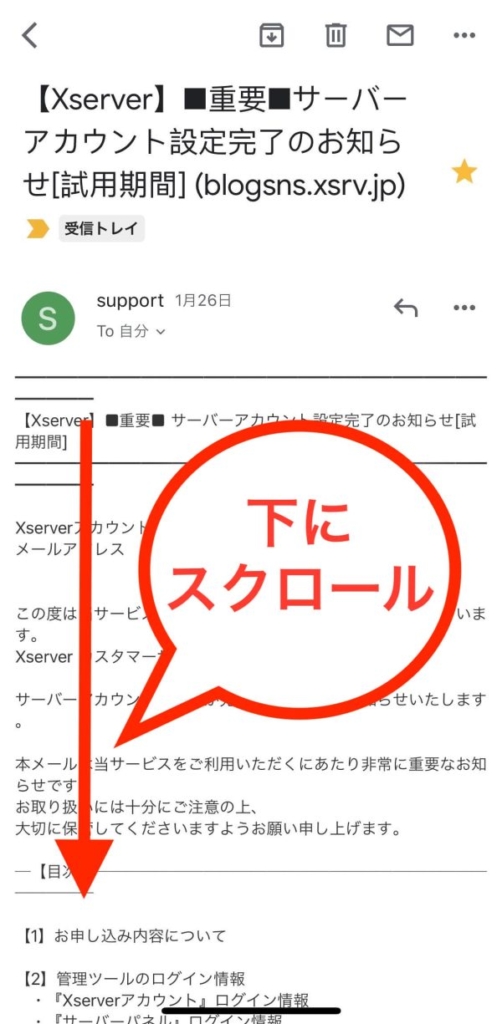
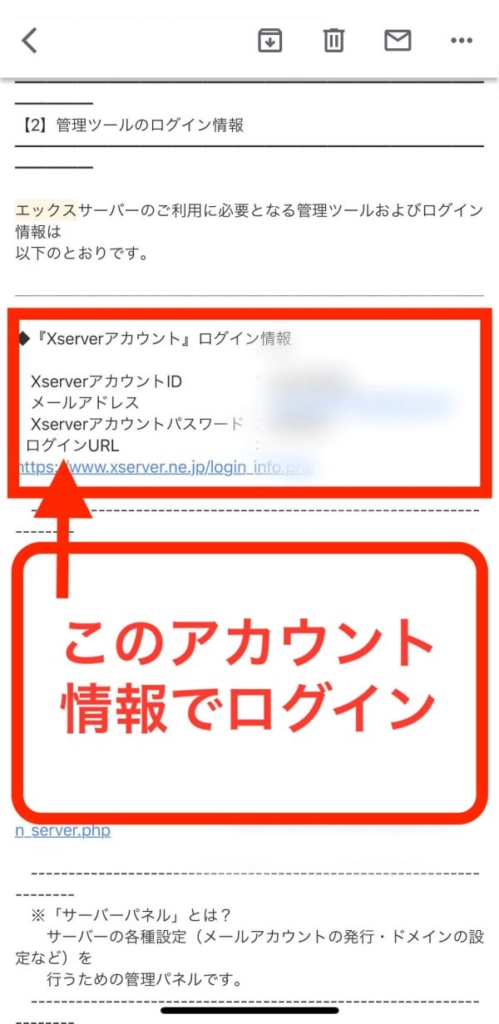
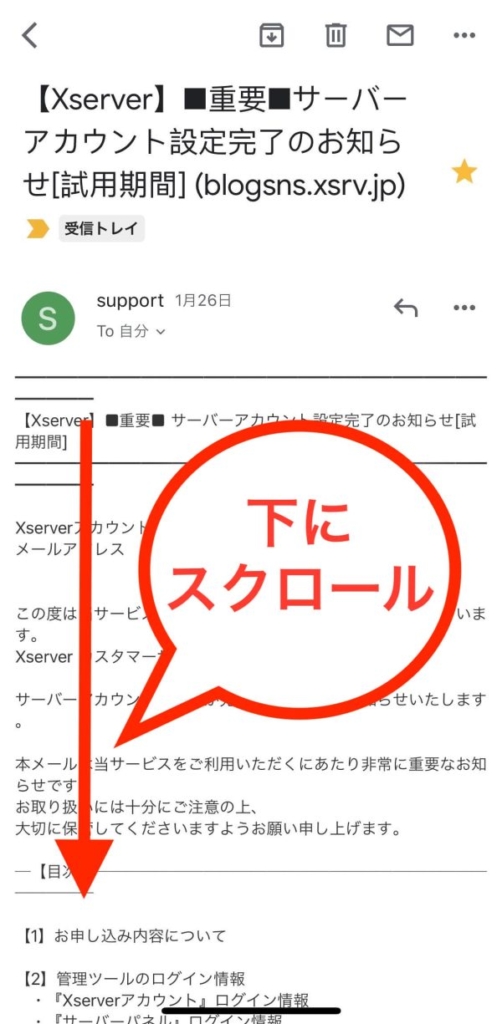
サーバーを申し込むと下記メールが届きます。


1.6 料金の支払い(所要時間:5分)
- エックスサーバーの料金支払いを完了しないと、キャンペーンドメインが取得できないので、支払いが必要になります。
- 10日間の無料期間に料金を支払っても、実際に課金されるのは無料期間が終了してからになるので安心してください。
支払い金額は契約期間によって異なります。
1.6.1 料金のお支払い/請求書発行をクリック(所要時間:5分)
1.6.2 下にスクロールし、お支払い伝票の発行を見つける
1.6.3 チェックを入れて、更新期間を決定し、お支払い方法を選択
1.6.4 ここからは後はお好きな支払い方法でお支払いをお済ませください
1.7 キャンペーンドメインを受け取りに行く(所要時間:5分)
同意するにクリックします。
- 対象サーバーIDは先ほど契約されたIDであるかの確認を行ってください。
- 独自ドメインは、お好きなご自身で考えた小文字の英数字で入力してください。
- 適用方法は、「新規取得」です。
確認完了までできれば申請をして完了です。
1.8 取得したキャンペーンドメインを登録する(所要時間:5分)
先ほどはまだドメインを取得した状態なので、取得が完了したら登録が必要です。


→高速化もサイト運営には大切なので、有効にしてください。
1.9 ドメインにセキュリティをかける(所要時間:2分)
後は、ご自身が設定したドメインになっているかを確認し、「確認画面に進む」→「追加する」をクリック!
2. サーバーにWordPressをインストールします。
2.1 サーバーパネルからWordPress簡単インストールをクリック
2.2 ドメインを選択
2.3 WordPressインストールをクリック
2.4 必要事項を全て記載し確認画面へ
- サイトURL: /以降は空白でOK
- ブログ名: Google検索された時にでてくる名前です。(お気に入りのものにしましょう)
- ユーザー名: 下の画像のように、ログインをする際に必要なのでわかりやすいものにしましょう
- パスワード: ユーザー名と同じ理由で必要になります。(絶対覚えておきましょう)
- メールアドレス: いつも使用しているもの
- キャッシュ自動削除:ONにする
- データベース; 自動でデータベースを生成する
こちらのWordPressログイン画面で使用するので、覚えているID/PASSを設定することがオススメです。
私たちの場合は1時間待ったら使えるようになりました。焦らず待ちましょう。
3.テーマをいれてカスタマイズをする(所要時間:1時間)
テーマを入れる前に少しだけ初期設定を変更していきます。
- パーマリンクの設定
- http→httpsの設定
1. ブログ記事のURL (パーマリンク)の設定(所要時間:2分)
まずは、ブログ記事のURLの設定です。
パーマリンク設定方法1:設定からパーマリンク設定をクリック
パーマリンク設定方法2:カスタム構造を選択→「/%postname%/」と入力
2. http→httpsの設定(所要時間:2分)
ここの設定がしっかりできておらずバグが発生してしまった結果、一度サイトを消して作り直した経験があります。
絶対に忘れずに設定してください。
設定→一般
WordPressアドレス、サイトアドレスに「s」を追記する
「http://」→「https://」に必ず変更!変更を保存はお忘れなく!
- WordPressのテーマ
- プラグイン
- Google Analytics
- Google Search Console
1. WordPressのテーマ(所要時間:30分)
要するにサイトを作るために必要なプログラミングをしなくてもプロと同様のサイトを使用することができるということです。
そのテーマをインストールしてカスタマイズすればオリジナルのサイトが作れてしまいます。
ここからは、下の3つの手順でご紹介します。
- テーマの決定
- テーマのインストール
- テーマのカスタマイズ
1. テーマの決定
2. テーマのインストール
それでは、早速「THE THOR」をWordPressにインストールしましょう。私たちはMacでの操作ですが、Windowsも基本的には変わりません。
- THE THORを購入する
- THE THORをダウンロードWordPressに反映させる
- THE THORの中をカスタマイズする
1-1 公式ページに遷移する
1-2 公式ページを下の方までスクロールする
1-3 「テーマ&サポートプラン」をクリック
プランは2つありますが、税別14,800円のテーマ&サポートプランで問題ありません。
1-4 必要項目を入力する
購入が完了したら次にWordPressにTHE THORを反映させましょう。
ダウンロードページからインストールする。
次にデザインのデータを落としてきましょう。(こちら無料です。)
ここからお好きなテーマを選んでください。私たちのブログはデザイン1になります。
WordPressの画面に戻り、外観 → テーマをクリック
テーマの新規追加をクリック
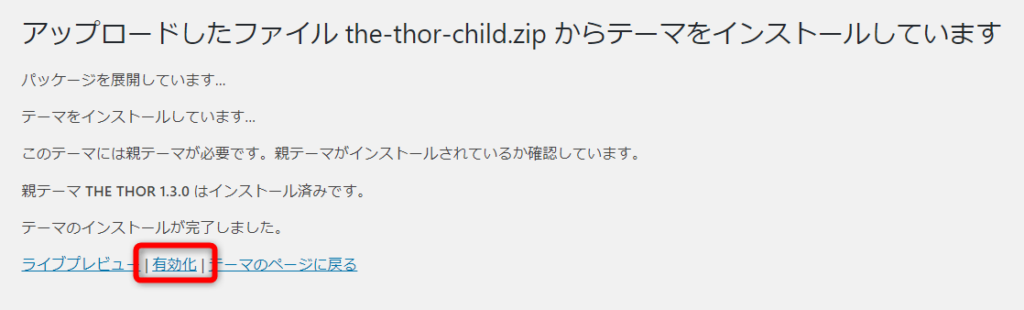
テーマのアップロードをクリック
テーマのアップロードを選択
最後に子テーマのみを有効化をクリック

これでベースが入りました!後は、先ほどのデモサイトをインストールすればおしゃれなブログ完成です!
WordPressのホーム画面に戻り、プラグイン → 新規追加
「Customizer Export/Import」を検索し、インストール → 有効化
有効化はしっかりとしてください。
WordPressのホームに戻り、外観 → カスタマイズ
エクスポート/インポートをクリック
エクスポート/インポートのファイル選択をクリック
完成
3. テーマのカスタマイズ
ホーム画面から「外観」→「カスタマイズ」を選択
- 基本設定
- 共通エリア設定
- TOPページ設定
- アーカイブページ設定
- 投稿ページ設定
- 固定ページ設定
- カスタム投稿タイプ設定
- 広告設定
- SEO設定
- SNS設定
- AMP設定
- PWA設定
- パーツスタイル設定
- サイト基本情報
- メニュー
- ウィジェット
- ホームページ設定
- 追加CSS
基本設定
設定は以下の画像の通りです。他は基本的にデフォルトのままです。
サイトロゴ
頭の部分なので、お気に入りのロゴにしましょう。
共通エリア設定
CTAを非表示に。
コピーライトは非表示に。
TOPページ設定
メインビジュアルを静止画orスライドショーで選択し、画像をそれぞれ設定。
メインビジュアル下お知らせも設定。
アーカイブページ設定
投稿ページ設定
固定ページ設定
カスタム投稿タイプ設定
広告設定
SEO設定
SNS設定
AMP設定
PWA設定
パーツスタイル設定
サイト基本情報
メニュー
ウィジェット
ホームページ設定
追加CSS
- 追加CSS
.content a {
font-size: 100%;
}
.content .outline {
width: 100%;
border-top: solid 10px #FCBF4C;
border-bottom: solid 10px #FCBF4C;
background: #f8f8f8;
border-radius: 3px;
box-shadow: 0 3px 4px rgba(0, 0, 0, 0.1);
}
.content .outline__number {
background: #f8f8f8;
color: #FCBF4C;
font-weight: bold;
font-size: 100%;
}
.content .outline__switch::before {
border-radius: 5px;
color: #191919;
border-color: #FCBF4C;
}
.content .outline__link {
color: #191919;
}
.content .outline__switch+.outline__list {
background: #f8f8f8;
}
.content .outline__item {
background: #f8f8f8;
}
.content .outline__list {
background: #f8f8f8;
}
.u-border{
border: none;
}
.siteTitle__logo {
height: 45px;
}
@media only screen and (min-width: 500px){
.siteTitle__logo {
height: 100px;
}
}
.outline__link {
padding-left:2em;
text-indent: -2em;
}
.outline__number{
text-indent: 0;
}
.outline__list-3 .outline__link {
padding-left:2.85em;
text-indent: -2.85em;
}
.omenu {
display: flex;
flex-wrap: wrap;
justify-content: center;
list-style: none;
}
.omenu li {
width: 25%;
}
.omenu li a {
margin: 3px;
font-size: 1.4rem;
border-radius: 4px;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
height:6rem;
}
.omenu li a:hover {
opacity: 0.5;
}
.menuBtn__content .omenu li {
width: 50%;
}
@media only screen and (max-width: 767px){
.omenu li {
width: 50%;
}
}
.content ul.omenu>li:before {
content:””;
}
.content ul.omenu>li {
padding-left:0px;
}
.p-map {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.p-map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.content .afTagBox {
border: solid 4px #ccc;
padding: 20px;
}
.content ul > li::before {
font-family: “icomoon”;
content: “\ea12”;
transform: scale(.8);
}.content ul li {
padding-left: 20px;
}
.heading:not(h1) br{
display:none;
}
h2.heading.heading-widget{
background-color:initial!important;
padding-left:0;
padding-right:0;
}
.Cborder, h2.heading.heading-main,h2.heading.heading-widget {
color: #404050;
font-size: 24px;
display: flex;
align-items: center;
}
.Cborder:before, .Cborder:after, h2.heading.heading-main:before, h2.heading.heading-main:after,
h2.heading.heading-widget:before,
h2.heading.heading-widget:after{
content: “”;
flex-grow: 1;
height: 2px;
background-color: #404050;
}
.Cborder:before,
h2.heading.heading-main:before,h2.heading.heading-widget:before{
margin-right: .6em;
}
.Cborder:after,
h2.heading.heading-main:after,
h2.heading.heading-widget:after{
margin-left: .6em;
}
.widgetCatTitle{
display: none;
}
h2,.full-disp {
width: calc(100% + 30px)!important;
margin-left: -15px!important;
padding-left: 15px!important;
padding-right: 15px!important;
}
@media screen and (min-width: 992px) {
h2,.full-disp {
width: calc(100% + 40px)!important;
margin-left: -20px!important;
padding-left: 20px!important;
padding-right: 20px!important;
}
}
@media only screen and (max-width: 767px){
.omenu li {
width: 49%;
}
}
.postContents {
width: calc(100% + 30px)!important;
margin-left: -15px!important;
padding-left: 15px!important;
padding-right: 15px!important;
}
@media screen and (min-width: 992px) {
.postContents {
width: calc(100% + 40px)!important;
margin-left: -20px!important;
padding-left: 20px!important;
padding-right: 20px!important;
}
}
.adsbygoogle{
width: calc(100% + 30px)!important;
margin-left: -15px!important;
padding-left: 15px!important;
padding-right: 15px!important;
}
@media screen and (min-width: 992px) {
.adsbygoogle{
width: calc(100% + 40px)!important;
margin-left: -20px!important;
padding-left: 20px!important;
padding-right: 20px!important;
}
}
.adsbygoogle{
display: block;
margin: auto;
max-width: 100%;
}
.content ul > li::before {
font-family: “icomoon”;
content: “\ea12”;
transform: scale(.8);
}.content ul li {
padding-left: 20px;
}
.profile{
border: 3px solid #FCBF4C;
}
.profile__text{
background: #FCBF4C;
color: #FFFFFF;
}
.reviewBox.reviewBox-border{
border: 2px solid #FCBF4C;
}
.textwidget.custom-html-widget{
text-align : center
}
.breadcrumb {
padding: 7px 0;
background: #000000;
}
.breadcrumb__item {
font-size: 1.2rem;
line-height: 1.75;
color: #ffffff;
}
div.yyi-rinker-contents ul li:before {
display: unset;
position: unset;
left: unset;
color: unset;
font-family: unset;
content: “”;
transform: unset;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a{
background: #6cc655;
border: 2px solid #6cc655;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a{
background: #ff5800;
border: 2px solid #ff5800;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3 a{
background: #4072b3;
border: 2px solid #4072b3;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 a{
background: #F5989D;
border: 2px solid #F5989D;
}
2. プラグイン(所要時間:15分)
こちらをそれぞれ、先ほどの「Customizer Export/Import」の流れでインストールし有効化にしましょう。
3. Google Analytics(所要時間:2分)
Google Analyticsを検索して開きログイン
ログイン画面左下「管理」をクリック → 「アカウントを作成」をクリック
アカウント名を好きな名前で登録 → 項目にチェックが入っていることを確認
ウェブを選択
自分で作成したブログ名とウェブサイトの名前を入力
選択を日本にして、同意するで設定完了
4. Google Search Console(所要時間:2分)
Google Search Consoleを検索する
まとめ:WordPressブログの始め方・作成方法を毎日投稿1,000日達成ブロガーが解説。
いかがでしたか?
WordPressでブログを作成する場合間違いなく最短距離での作成方法になります。
この通りに作成ができれば、エラーも起こらずに、うまくおしゃれなブログが作成できてしまいます。
途中でつまずくこともありますが、諦めず調べたらでてくるので頑張ってください。応援しております。
今後もブログに関する発信も含めてブログ毎日投稿していきます。
ぜひ、合わせてご覧ください。