THE THORに可愛いボタンを作ってもっとたくさんの人にサイトを回遊して欲しい。
今回はこちらのお悩みを解決します。
最近よくご質問いただく、THE THORのトップページに可愛いボタンを作成する方法をようやくご紹介します。
(お待たせしてしまい申し訳ありません。)
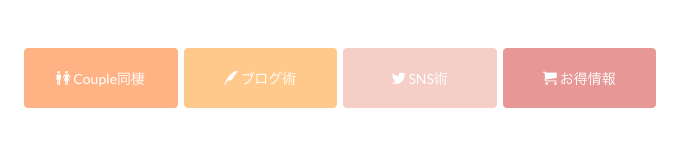
作成イメージは下記になります。

こういったボタンを作成することでパッと読者さんが読みたいと思ってくださる記事に飛べるのでとても便利です。
これがあるだけでサイトの回遊率がアップします。
ぜひ、最後までご覧ください。
目次
THE THORのTOPページに可愛いおしゃれなボタンを作成する方法
導入文でご紹介したボタンですが、参考にしたのは下の記事です。
からあげ棒さんのカスタマイズ記事をよく参考しているので、ぜひたこみそのこの部分気になると思ったら探してみてください。
早速ポイントを簡単に解説します。
まずは、作成箇所ですが、私たちのボタンはこのようにして配置しております。
- 外観 → カスタマイズ
- ウィジェット → トップページ上部エリア
- カスタムHTMLにエディタで作ったテキストをコピペ
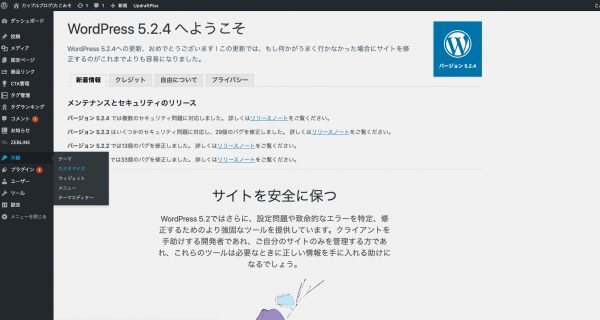
1. 外観 → カスタマイズ

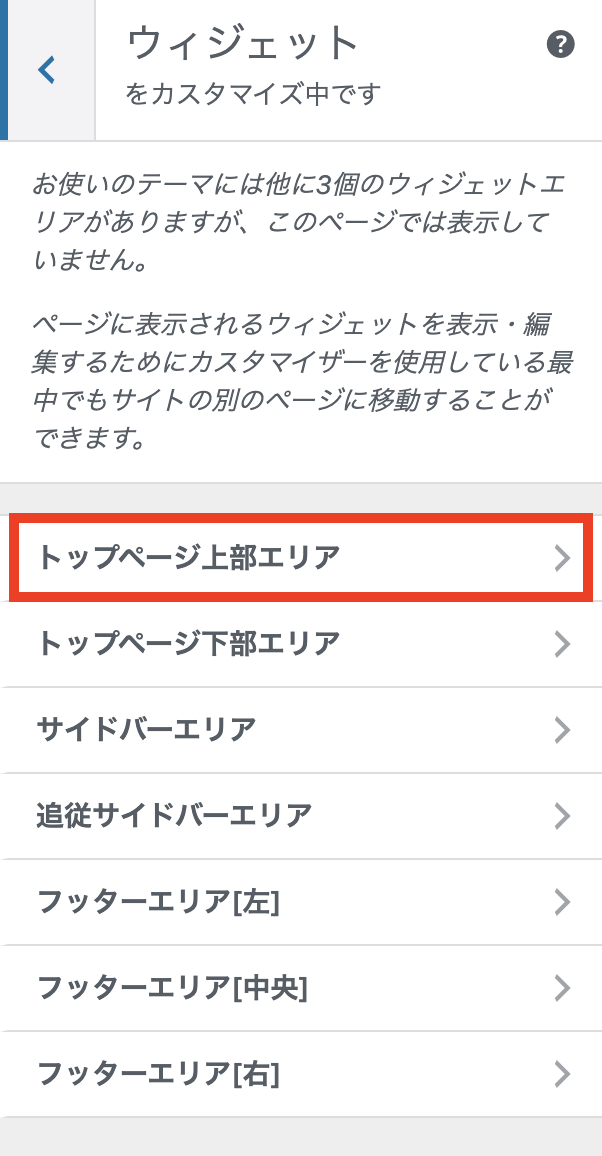
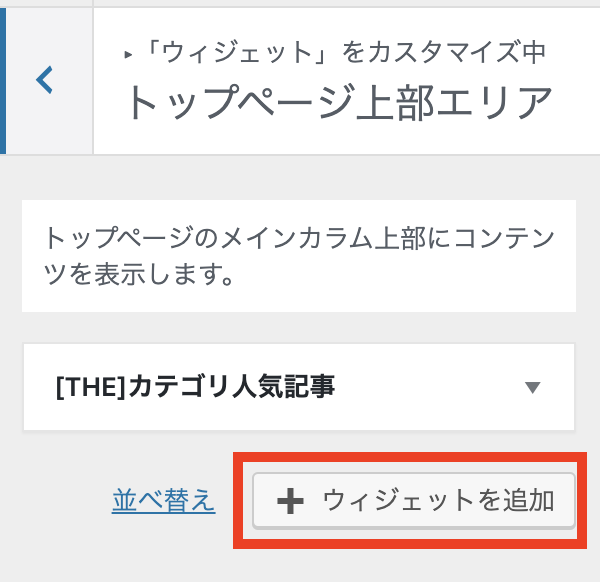
2. ウィジェット → トップページ上部エリア

ウィジェットを追加をクリック

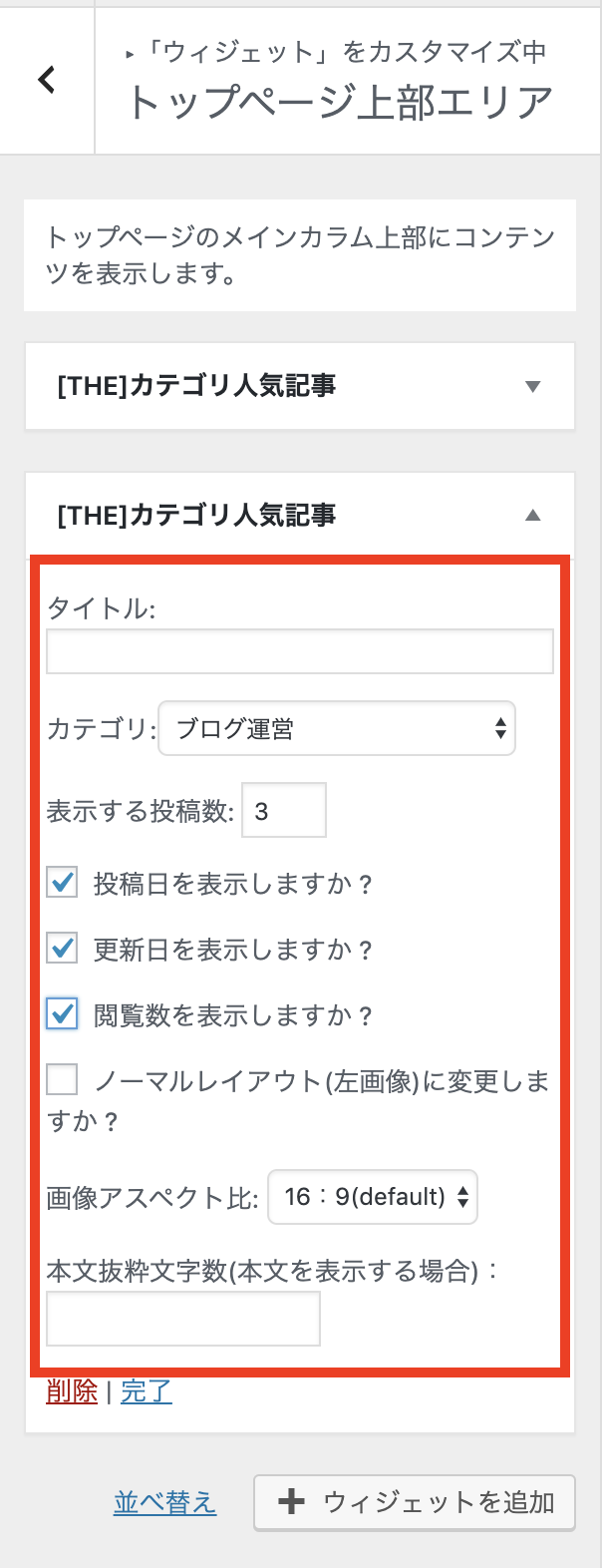
3. カスタムHTMLにエディタで作ったテキストをコピペ
下の画像はまさに今私たちが使っているトップページのキャプチャになるので、他にも真似できることがあれば真似してください。


<ul class=”omenu full-disp”>
<li><a style=”color: #FFFFFF; background-color: #FFB284;” href=”https://www.takomisofantasy.work/blog/category/couple-life/”><span class=”icon-man-woman”> Couple同棲</span></a></li>
<li><a style=”color: #FFFFFF; background-color: #FFC98B;” href=”https://www.takomisofantasy.work/blog/category/blogger/”><span class=”icon-quill”> ブログ術</span></a></li>
<li><a style=”color: #FFFFFF; background-color: #F5CEC7;” href=”https://www.takomisofantasy.work/blog/category/sns/”><span class=”icon-twitter”> SNS術</span></a></li>
<li><a style=”color: #FFFFFF; background-color: #E79796;” href=”https://www.takomisofantasy.work/blog/category/otoku-shopping/”><span class=”icon-cart”> お得情報</span></a></li>
</ul>
<li><a style=”color: #FFFFFF; background-color: #FFB284;” href=”https://www.takomisofantasy.work/blog/category/couple-life/”><span class=”icon-man-woman”> Couple同棲</span></a></li>
<li><a style=”color: #FFFFFF; background-color: #FFC98B;” href=”https://www.takomisofantasy.work/blog/category/blogger/”><span class=”icon-quill”> ブログ術</span></a></li>
<li><a style=”color: #FFFFFF; background-color: #F5CEC7;” href=”https://www.takomisofantasy.work/blog/category/sns/”><span class=”icon-twitter”> SNS術</span></a></li>
<li><a style=”color: #FFFFFF; background-color: #E79796;” href=”https://www.takomisofantasy.work/blog/category/otoku-shopping/”><span class=”icon-cart”> お得情報</span></a></li>
</ul>
後は、こちらをコピペして使用すればおしまいです。少しだけこの上の呪文(htmlコード)の意味を解説します。
ポイント
- color は、文字の色を指します。お好きなカラーコードを調べてこの「#FFFFFF」を変更してください。
- background-color は、背景色を指します。ボタンの色を何色にしたいかをカラーコードで入力してください。
- href は、リンク先となります。現在たこみそのサイトがリンク先になっているので、そこをご自身のサイトのお好きなページのURLにしてください。
- 「span class=”icon-man-woman”」はアイコン一覧からお好きなものを選択して変更してください。(※記事編集画面の左上、「メディアを追加の右にあります。」)
- </span>の前にある、文字が実際にボタンに入力する文字になるので、お好きな文字に変更してください。
そうすると、下のようなイメージのものが作成されます。
最後に、「追加CSS」でCSSを追加しましょう!
カスタマイズ画面の追加CSSを選択
- CSS
.omenu {
display: flex;
flex-wrap: wrap;
justify-content: center;
list-style: none;
}
.omenu li {
width: 25%;
}
.omenu li a {
margin: 3px;
font-size: 1.4rem;
border-radius: 4px;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
height:6rem;
}
.omenu li a:hover {
opacity: 0.5;
}
.menuBtn__content .omenu li {
width: 50%;
}
@media only screen and (max-width: 767px){
.omenu li {
width: 50%;
}
}
.content ul.omenu>li:before {
content:””;
}
.content ul.omenu>li {
padding-left:0px;
}
.
まとめ:THE THORのTOPページに可愛いおしゃれなボタンを作成する方法
いかがでしたか。
今回はいつもご質問いただく可愛いボタンの作成方法をご紹介しました。
私たちもよく参考にさせていただいているからあげ棒さんのブログも参考にしつつ、少しだけアレンジを加えているのでみなさまの参考に少しでもなっていただけたら嬉しいです。
THE THORのカスタマイズについては他にも記事にしているので合わせてご覧ください。