THE THORのスピードを何とか改善したい。



- プラグインAutoptimizeの導入(懸念点あり)
- AMPページを活用
- 無駄なCSSを全てカットする
- 見出し2の下に入れているアイキャッチを全て排除
- PNGを一切使用せず、JPGに変換する
- 画像のサイズを全て変換する
- インスタグラム、Twitter、YouTubeの埋め込みを全て排除
- 画像は最低限に収める
- 全ての画像を一度圧縮する
- サーバーのスペックを上げる
全てやればページの表示速度が全く変わらないということは無い自信があるので、時間を作って対応してみてください。
それでは1つずつご紹介していきますので、ぜひ最後までご覧ください。
THE THORのページ表示速度が遅い?対策を練ってスピードが改善した方法を公開(2024年)
前提:ページスピードってどこで計測できるの?
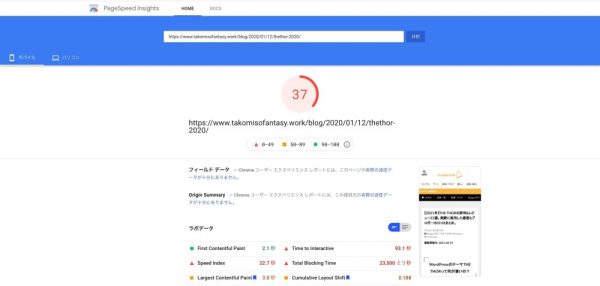
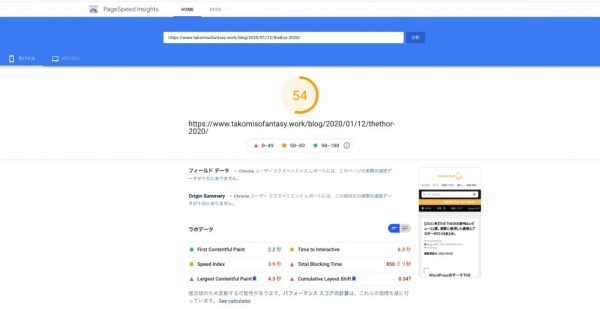
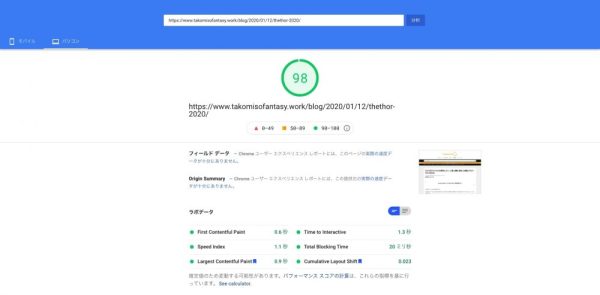
ページスピードは他でも色々とツールを使用すれば計測できますが、私たちが使用しているのはGoogle社が出している下記になります。
ページスピードインサイトですね。
クリックしたらURLを入力することができるので、計測したい記事のリンクを貼ってみて確認してみてください。
なぜ、急にページの表示速度をチェックするようになったのか?
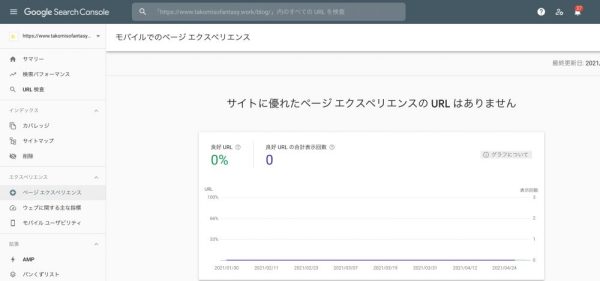
そして、なぜ私たちが表示速度をチェックするようになったかと言うと、最近Google Search Consoleにモバイルでのページエクスペリエンスと言うものができたからです。
そして私たちのサイトはそこで良好のURLが0と表示されてしまいました。

え、何で..?
と思って調べてみたところ、どうやらエラーの内容の全てがページ表示スピードが遅いよ。というものでした。
ちょうどそれがわかったのがGW手前だったため、時間をかけて改善してやるぞと意気込んで改善開始しました。
THE THORのページ表示速度を上げる方法を公開
ここからは、THE THORのページ表示速度を上げる方法を公開します。
導入でもお伝えした通り私たちは下記10個を実践しました。
- プラグインAutoptimizeの導入(懸念点あり)
- AMPページを活用
- 無駄なCSSを全てカットする
- 見出し2の下に入れているアイキャッチを全て排除
- PNGを一切使用せず、JPGに変換する
- 画像のサイズを全て変換する
- インスタグラム、Twitter、YouTubeの埋め込みを全て排除
- 画像は最低限に収める
- 全ての画像を一度圧縮する
- サーバーのスペックを上げる
1つずつ具体的にご紹介します。
プラグインAutoptimizeの導入(懸念点あり)
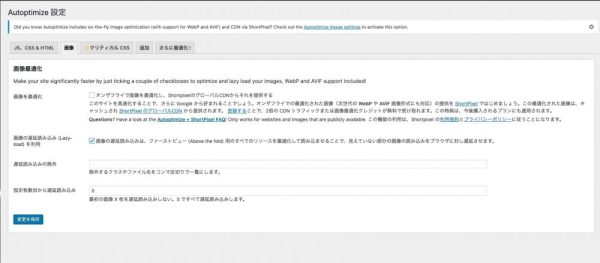
プラグインをAutoptimizeを導入しましょう。
こちらでコードの調整や、画像の読み込みスピードが改善されます。
具体的な設定方法に関しては色々なブロガーさんが記事にしているので、合わせてご覧ください。
私たちの設定内容が気になる方はまた別で記事にしますので、是非コメントください。
このプラグインかなり効果的だったのですが、画像の点に少し懸念点があります。
それは、下記設定をすると、RinkerのAmazonの画像読み込みがかなり遅くなるということです。
(楽天はサクサクなので、日々楽天を使用している方は問題ないですが、Amazonから画像を引っ張ってきていると影響ありです。)
この画像の遅延読み込みをすることで、本当に大幅にページスピードが変化してくるので、 Rinkerを使用していない方、もしくはRinkerの楽天ユーザーであれば使用することがオススメです。
今現在AmazonのRinkerの画像読み込みが遅いので私たちは使用していません。(結果ページ読み込み速度も落ちています。)
AMPページを活用
AMPページ使用したりしていなかったりしますが、しっかり改善できる、対応できる方はぜひ AMPページを利用してみてください。
やはりAMPにすることによって爆速になることは間違いなしです。
無駄なCSSを全てカットする
無駄なCSSは全てカットしましょう。
使っていないCSS、使っているけどそこまで必要のないCSSは全てカットです。
CSSをしっかり見直してください。
私たちもかなり断捨離しました。結果改善した私たちのCSSは下記に貼っておきます。
- タイトル
.content a {
font-size: 100%;
}
.content .outline {
width: 100%;
border-top: solid 10px #FCBF4C;
border-bottom: solid 10px #FCBF4C;
background: #f8f8f8;
border-radius: 3px;
box-shadow: 0 3px 4px rgba(0, 0, 0, 0.1);
}
.content .outline__number {
background: #f8f8f8;
color: #FCBF4C;
font-weight: bold;
font-size: 100%;
}
.content .outline__switch::before {
border-radius: 5px;
color: #191919;
border-color: #FCBF4C;
}
.content .outline__link {
color: #191919;
}
.content .outline__switch+.outline__list {
background: #f8f8f8;
}
.content .outline__item {
background: #f8f8f8;
}
.content .outline__list {
background: #f8f8f8;
}
.u-border{
border: none;
}
.siteTitle__logo {
height: 45px;
}
@media only screen and (min-width: 500px){
.siteTitle__logo {
height: 100px;
}
.infoHead__text {
animation: initial;
padding-left: 0;
display: block;
text-align: center;
}}
.outline__link {
padding-left:2em;
text-indent: -2em;
}
.outline__number{
text-indent: 0;
}
.outline__list-3 .outline__link {
padding-left:2.85em;
text-indent: -2.85em;
}
.omenu {
display: flex;
flex-wrap: wrap;
justify-content: center;
list-style: none;
}
.omenu li {
width: 25%;
}
.omenu li a {
margin: 3px;
font-size: 1.4rem;
border-radius: 4px;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
height:6rem;
}
.omenu li a:hover {
opacity: 0.5;
}
.menuBtn__content .omenu li {
width: 50%;
}
@media only screen and (max-width: 767px){
.omenu li {
width: 50%;
}
}
.content ul.omenu>li:before {
content:””;
}
.content ul.omenu>li {
padding-left:0px;
}
.p-map {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.p-map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.content .afTagBox {
border: solid 4px #ccc;
padding: 20px;
}
.content ul > li::before {
font-family: “icomoon”;
content: “\ea12”;
transform: scale(.8);
}.content ul li {
padding-left: 20px;
}
.heading:not(h1) br{
display:none;
}
h2.heading.heading-widget{
background-color:initial!important;
padding-left:0;
padding-right:0;
}
.Cborder, h2.heading.heading-main,h2.heading.heading-widget {
color: #404050;
font-size: 24px;
display: flex;
align-items: center;
}
.Cborder:before, .Cborder:after, h2.heading.heading-main:before, h2.heading.heading-main:after,
h2.heading.heading-widget:before,
h2.heading.heading-widget:after{
content: “”;
flex-grow: 1;
height: 2px;
background-color: #404050;
}
.Cborder:before,
h2.heading.heading-main:before,h2.heading.heading-widget:before{
margin-right: .6em;
}
.Cborder:after,
h2.heading.heading-main:after,
h2.heading.heading-widget:after{
margin-left: .6em;
}
.widgetCatTitle{
display: none;
}
h2,.full-disp {
width: calc(100% + 30px)!important;
margin-left: -15px!important;
padding-left: 15px!important;
padding-right: 15px!important;
}
@media screen and (min-width: 992px) {
h2,.full-disp {
width: calc(100% + 40px)!important;
margin-left: -20px!important;
padding-left: 20px!important;
padding-right: 20px!important;
}
}
@media only screen and (max-width: 767px){
.omenu li {
width: 49%;
}
}
.content .balloon .balloon__img-right div {
width: 95px;
height: 95px;
margin-bottom: 5px;
border: 3px solid #f5f5f5;
}
.content .balloon .balloon__img-left div {
width: 95px;
height: 95px;
margin-bottom: 5px;
border: 3px solid #f5f5f5;
}
.content .balloon .balloon__img {
width: 85px;
height: 85px;
}
.content .balloon .balloon__name {
font-size: 1.2rem;
}
.content .balloon-boder .balloon__text {
margin-top: 10px;
max-width: calc(100% – 105px);
}
.content .balloon .balloon__text {
margin-top: 10px;
max-width: calc(100% – 105px);
}
@media only screen and (max-width: 480px){
.content .balloon .balloon__img-right div {
width: 85px;
height: 85px;
margin-left: auto;
}
.content .balloon .balloon__img-left div {
width: 85px;
height: 85px;
}
.content .balloon .balloon__img-right {
margin-left: 5px;
}
.content .balloon .balloon__img-left {
margin-right: 5px;
}
.content .balloon-boder .balloon__text {
max-width: calc(100% – 90px);
}
.content .balloon .balloon__text {
max-width: calc(100% – 90px);
}
}
@media (max-width: 767px) {
.l-wrapper {
margin: 0;
}
}
.postContents {
width: calc(100% + 30px)!important;
margin-left: -15px!important;
padding-left: 15px!important;
padding-right: 15px!important;
}
@media screen and (min-width: 992px) {
.postContents {
width: calc(100% + 40px)!important;
margin-left: -20px!important;
padding-left: 20px!important;
padding-right: 20px!important;
}
}
.adsbygoogle{
width: calc(100% + 30px)!important;
margin-left: -15px!important;
padding-left: 15px!important;
padding-right: 15px!important;
}
@media screen and (min-width: 992px) {
.adsbygoogle{
width: calc(100% + 40px)!important;
margin-left: -20px!important;
padding-left: 20px!important;
padding-right: 20px!important;
}
}
.adsbygoogle{
display: block;
margin: auto;
max-width: 100%;
}
.content ul > li::before {
font-family: “icomoon”;
content: “\ea12”;
transform: scale(.8);
}.content ul li {
padding-left: 20px;
}
.profile{
border: 3px solid #FCBF4C;
}
.profile__text{
background: #FCBF4C;
color: #FFFFFF;
}
.reviewBox.reviewBox-border{
border: 2px solid #FCBF4C;
}
.textwidget.custom-html-widget{
text-align : center
}
.breadcrumb {
padding: 7px 0;
background: #000000;
}
.breadcrumb__item {
font-size: 1.2rem;
line-height: 1.75;
color: #ffffff;
}
見出し2の下に入れているアイキャッチを全て排除
記事の見出し2の下にほとんどのブロガーさんが画像を入れがちですが、あれが必要ないのでは無いかと思い削除しています。
最近の記事には入れていません。
画像が増えれば増えるほど、基本的に読み込みスピードが遅くなるため、不要な画像は全て削除です。
PNGを一切使用せず、JPGに変換する
そしてこれはかなり重要ですが、今まで気にせず使用してきたPNGを絶対使用することをやめました。
実際に見てみたらわかりますが、PNGの画像はJPGに比べてもかなり重いです。
そのため、過去の画像を含めて一括置換しました。
具体的な方法次でご紹介します。
画像のサイズを全て変換する
画像のサイズもかなり重要です。
1200pxが良いと言われて何となく使用していた1200pxの画像たちを私たちは半分の600pxにしました。
これはSEOの効果的にどうなのかはわからないため、真似することは危険ですが、本当にあっているサイズで画像を使用しましょう。
このPNG→JPG変換や、画像のサイズ変換は、「Imsanity」という最強のプラグインがあったので、ぜひ活用してみてください。
1記事ずつ変換するのは日が暮れるのでお勧めできません。
インスタグラム、Twitter、YouTubeの埋め込みを全て排除
何気なく使用していたSNSの埋め込み、これが画像よりもたちが悪く、ページスピードを遅らせる一番の要因と言っても過言ではありません。
インフルエンサーさんが何気なく使用しているため、良いなぁと思って使っていましたが、これは本当に遅くなります。
今必死の削除していますが、まだまだ追いついていません。
ただ、この埋め込みはやめた方が良いです。どうしても必要な時にだけ使いましょう。
画像は最低限に収める
画像は最低限に収めましょう。
必要ないところでは絶対に使用しないことが鬼の鉄則です。
全ての画像を一度圧縮する
膨大な画像で圧縮の対応ができない方は、
プラグインのEWWW Image Optimizerを使用してください。
ただ、THE THORと相性がそこまで良くない口コミも見かけるので、使用したらすぐに有効化を解除することがオススメです。
サーバーのスペックを上げる
これはほとんどの人は問題ないと思いますが、ブログ初心者の時にサーバーが何かもよくわかっていなかった私たちが初め契約してしまったのが、さくらサーバーのスタンダードプランです。
さくらサーバーはかなり良いのですが、契約しているものが間違っていました..
現在のPV数とプランが全然マッチしておらずサーバーの機能も足りなかったりしたので、見直しがあると思った方はぜひチェックです。
まだ、サーバーを選んでいない方は、エックスサーバーがダントツでオススメですので要チェックです。
まとめ:THE THORのページ表示速度が遅い?対策を練ってスピードが改善した方法を公開(2024年)
いかがでしたでしょうか。
今回は、THE THORのページスピードを改善した方法について記事にしました。
私たちが実践したのは下記です。
- プラグインAutoptimizeの導入(懸念点あり)
- AMPページを活用
- 無駄なCSSを全てカットする
- 見出し2の下に入れているアイキャッチを全て排除
- PNGを一切使用せず、JPGに変換する
- 画像のサイズを全て変換する
- インスタグラム、Twitter、YouTubeの埋め込みを全て排除
- 画像は最低限に収める
- 全ての画像を一度圧縮する
- サーバーのスペックを上げる
ぜひ、まだ対応できていないものがあれば対応してみてください。