Rinkerでクリック率アップするカスタマイズ方法を知りたい!
今回はこちらのお悩みを解決します。
私たちもつい最近までこんなカスタマイズ方法があるとは知らなかったのですが、「なんか商品の画像の画質が悪い」と思ったことはありませんか。
そんなことはカスタマイズできないのではと思って調べてみたら「あら簡単」という具合にカスタマイズできてしまいました。
なので、今回は私たちが実際に使用してクリック率を跳ね上げた、画像のサイズを大きくするカスタマイズ方法をご紹介します。ぜひ、最後までご覧ください。
目次
Rinkerクリック率アップするカスタマイズ!画像サイズを大きくする方法。
Rinkerでクリック率アップをすることに成功したカスタマイズ内容
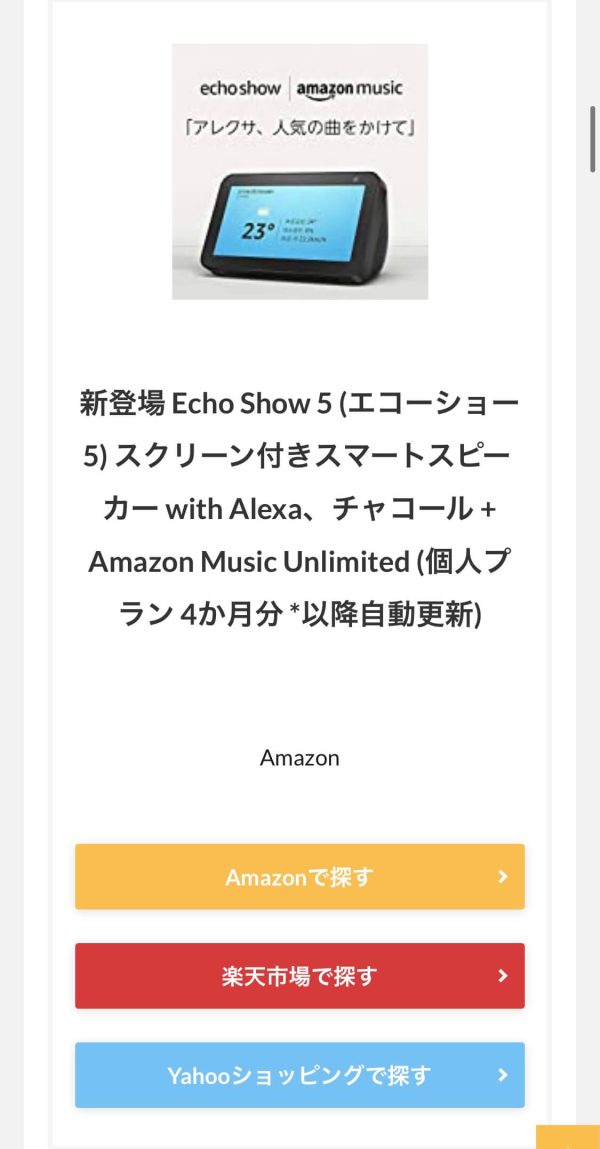
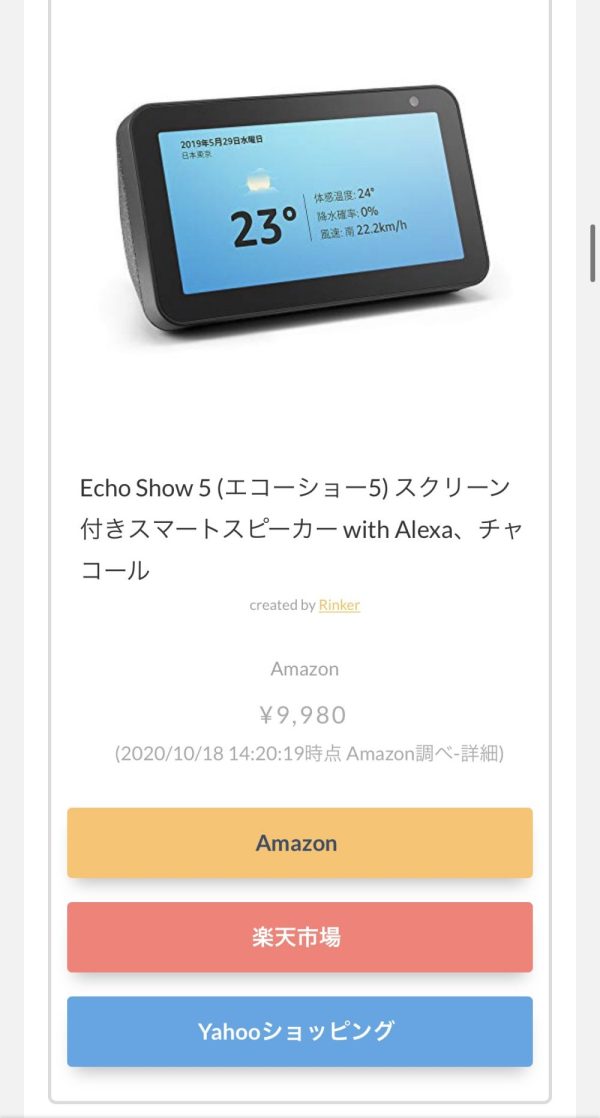
まずは、作成するゴールイメージからご共有させていただきます。
Rinkerをほとんどカスタマイズをしていない状態だと下の画像のようになるはずです。
PC:

↓

スマホ

↓

PCでみてみたり、スマホでみていただくとわかります。
スマホ、PC両方とも、画像のサイズを大きくすることでクリック率をあげるようにさせています。
元々のデフォルトの設定だと、どうしても画像の画質が少し悪く、クリック率が悪くて困っていましたが、このカスタマイズ方法に出会ってから、かなりクリック率が上昇しました。
1日3,000円Amazon等から収益がある方は、1日で300円ほど変わってくるので、月10万円の収益を目指すのであれば必須のカスタマイズですので、ぜひ気になったら試してみてください。
カスタマイズはあくまで自己責任でお願いいたします。
Rinkerのカスタマイズ方法【実践】
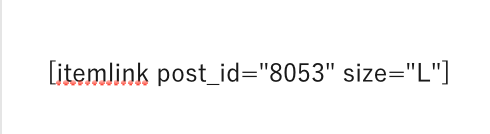
Rinker使用時に必ず、size=”L”を追記する。
下記の通り実践しないと、うまく表示されないので、必ず守って使用してください。
Rinkerカスタマイズ:Rinker使用時に必ず、size=”L”を追記する。
CSSを追加するとボタンは大きくなり、色も変わりますが、画像がそのままのはずです。
画像もきっちり大きくして綺麗な画質のものを使用したい場合は、「size =”L”」を追記してください。
追記する場所は、

こちらです。普通にRinkerから商品を追加するとitemlink〜がつくと思いますが、その後ろに、「size =”L”」を追記してください。
※画像のサイズを大きくするLargeのLです。
わざわざ追加するのは面倒!という方は下のプラグインでテンプレとしておくことをオススメします。
ただ、size=”L”を追記することによるデメリットもあります。
実践する際に唯一のデメリットとして感じることが、画質が良すぎて読み込みスピードに若干影響があるということです。
サイトの読み込み、表示スピードが重要と言われている今デザインを優先させるのか、スピードを優先するのかは人それぞれだと思います。
ぜひ、ご自身にあったカスタマイズを利用してみてください。
まとめ:Rinkerクリック率アップするカスタマイズ!画像サイズを大きくする方法。
いかがでしたでしょうか。
簡単にRinkerの画像を大きくしたり、画質をよくしたり、ボタンのサイズを大きくしたりすることが可能です。
本当に素敵な機能が満載なので、ぜひRinkerを多用してブログの収益を伸ばしていきましょう。
ボタンの色をもっと他の色に可愛くしたりなど、ご自身でカスタマイズすることも可能ですので、ブログの雰囲気に合わせてカスタマイズすることがおすすめです。
ボタンの大きさ画像の大きさ、色を変えるだけで本当にクリック率が変わってくるので、バカにはできません。
ぜひ、実践してみてください。







